1. Bước đầu tiên, bạn phải tải chương trình Xampp mới nhất.

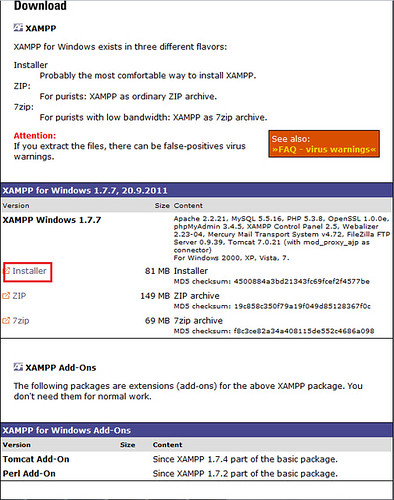
*Kích vào hình để xem Full Size
Để quá trình cài đặt được tốt nhất chúng ta tải file Intaller, khi tải về nó sẽ có đuôi .exe.Phiên bản mới nhất chúng ta thấy là 1.7.7.
2. Bước 2: cài đặt Xampp trên máy tính
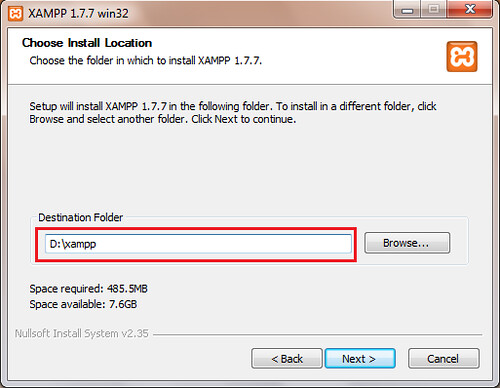
Mở file vừa mới tải xong.-Kích đôi vào file vừa tải>Ok>Next> tới đây chúng ta chọn đường dẫn cho nơi cài đặt nó.

*Chỗ này lưu ý: Bạn nên cho thư mục cài đặt vào ổ đĩa khác ổ đĩa C. Vì sao? Vì ổ C là ổ đĩa bạn cài Win, có vấn đề gì mà bạn lỡ format nó mà quên cái Xampp này cũng không sao. Ở đây vanmy chọn ổ đĩa D.
-Tiếp tục Install>Install> Đợi cho quá trình cài đặt xong xuôi mất khoảng 1 phút.
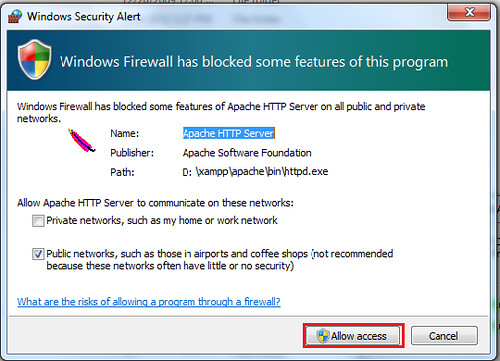
-Finish>Yes để bắt đầu Xampp luôn.
-OK tới đây sẽ có một cửa sổ MS-DOS hiện ra, nó bảo mình ấn “yes” hoặc “no”,các bạn làm từng bước như sau:
+Should I add a shortcut to StartMenu/Desktop <Yes/No>: Nếu bạn thích cho cái Shortcut của nó ra Desktop thì nhấn “Y”, không thì “N”.
+Should I locate the Xampp path correctly/Should I Procced<Yes/No>: chọn “Y” để cố định đường dẫn của chương trình.
+Should I Make a Portable Xampp without driver letter?: chọn “N”.
Đến đây nhấn Enter, chờ nó chạy và hoàn thành chương trình.
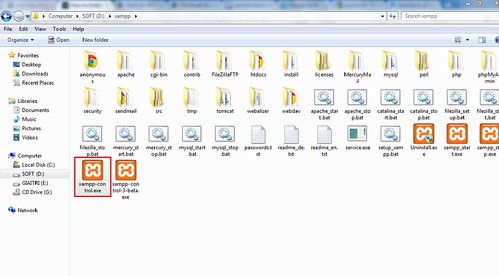
3. Bước 3: Chạy chương trình.

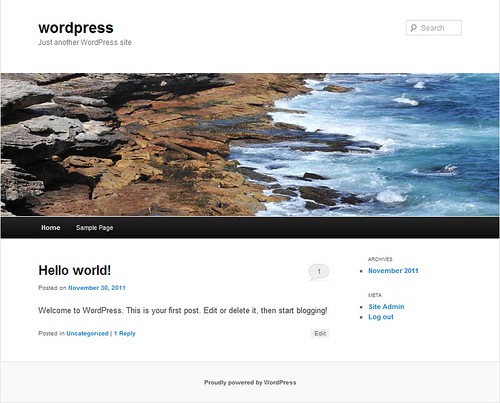
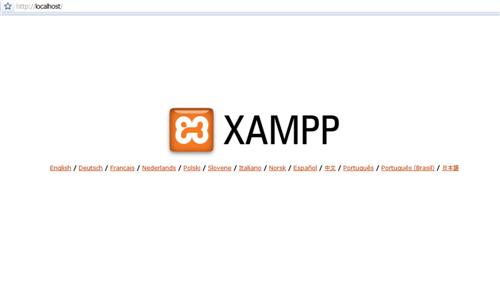
-Bây giờ đánh địa chỉ localhost/ lên trình duyệt web xem thử Xampp đã chạy thành công chưa, nếu hiện ra như hình là Ok rồi đó.

Sau khi cài đặt thành công Web Server thì tiếp theo chúng ta cài đặt WordPress lên nó.
4. Bước 4: Tải phiên bản WordPress mới nhất tại đây. Phiên bản mới nhất ở đây là 3.2.1.

Bước này đơn giản quá phải không nào?
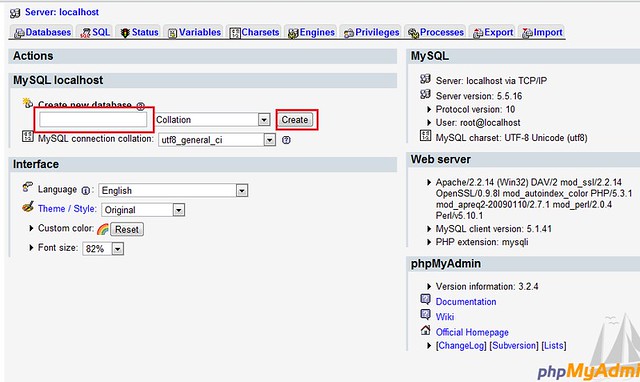
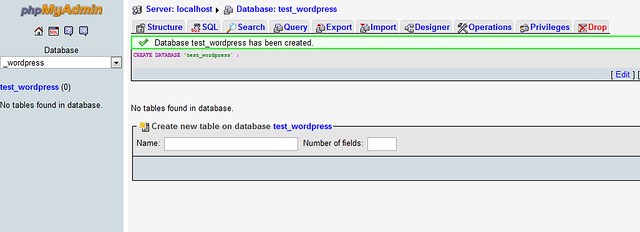
5. Bước 5: Tạo database


Đến đây là hoàn thành hơn một nữa chặng đường chúng ta cần làm rồi.
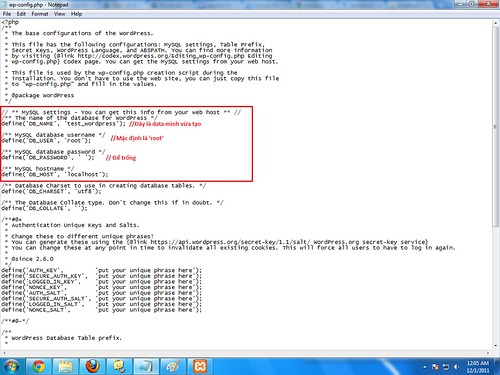
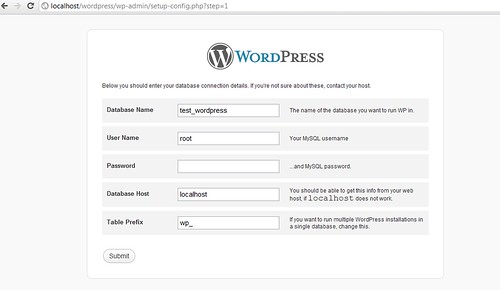
6. Bước 6: Cấu hình file Wp-config.php. Bước này quang trọng nhất này.
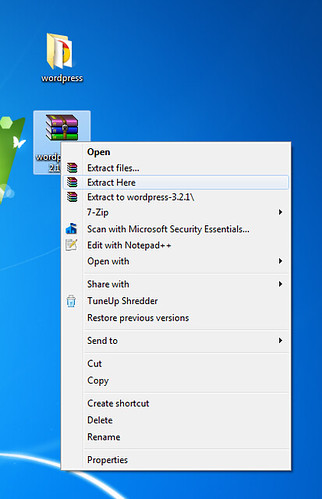
- Đầu tiên vào nơi bạn mới copy hoặc cut folder wordpress lúc nãy, của vanmy là D:>xampp>htdocs>wordpress>-Trong folder WordPress sẽ có một file tên wp-config-sample.php, bạn hãy đổi tên lại thành wp-config.php
Cái này quang trọng nè.


Ok đến đây là cấu hình xong file congfig rồi, tiến hành save lại.
7. Bước 7: Setup WordPress

- Create a Configuration File>Let’s Go>

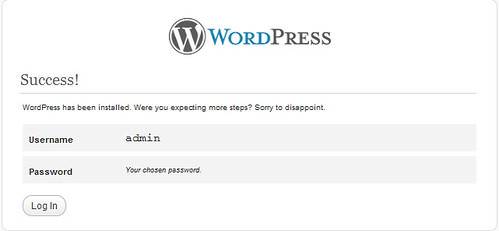
Ở đây chúng ta cài đặt như file config lúc nãy>Submit>Run the Install.

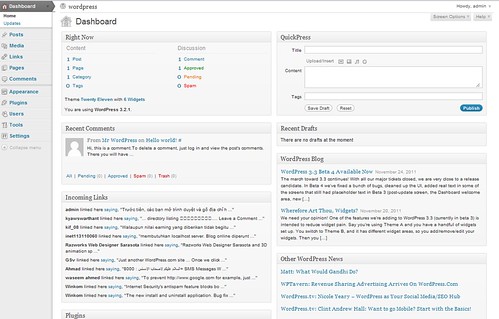
8. Bước 8: quản lý WordPress.